
Composant de cartes avec skeleton loader en React.js et Tailwind CSS
Dans ce tutoriel, nous allons créer un composant de cartes interactives en React, avec un skeleton loader pour simuler le chargement. Nous utiliserons Next.js et Tailwind CSS pour un design moderne et une intégration fluide. Ce composant peut facilement être adapté pour afficher des données provenant d'une API.
Étape 1 : Créer le composant de cartes
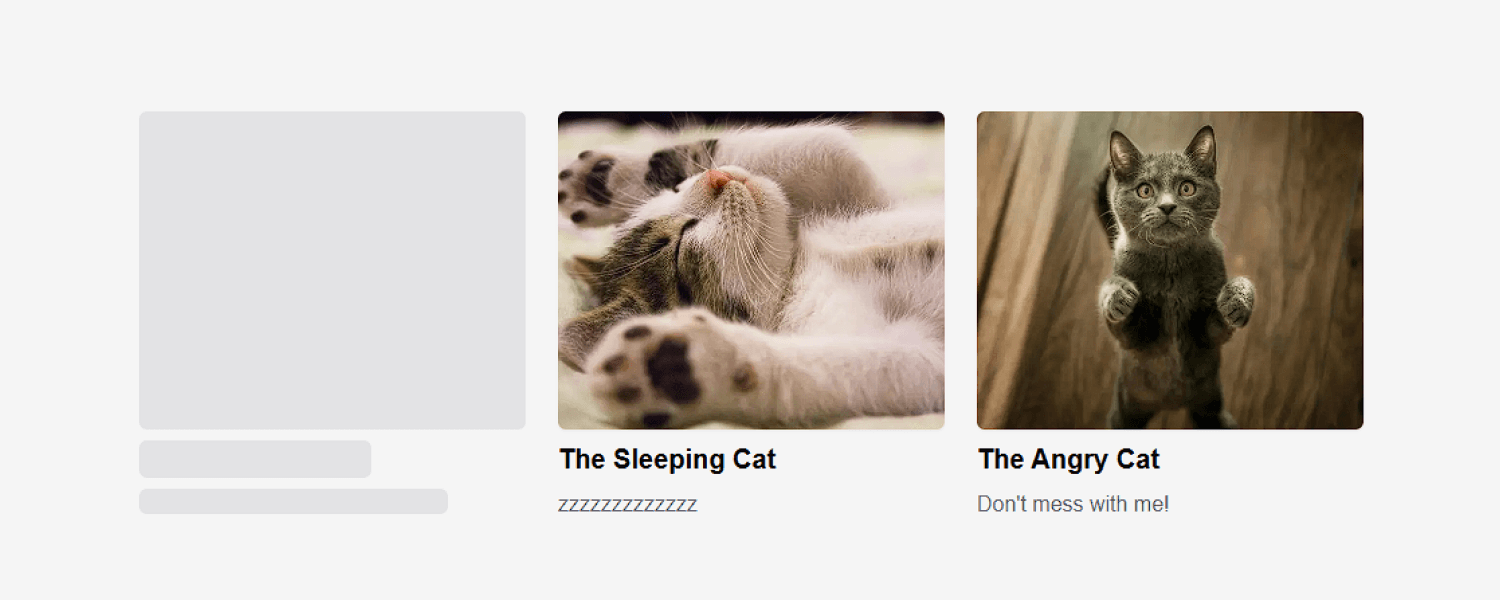
On commence par créer un composant qui affiche une liste de cartes. Chaque carte contient une image, un titre et une description. Pour simuler un chargement (comme si on attendait une API), on utilise un état isLoading.
"use client";
import React, { useEffect, useState } from "react";
import codingCat from "../../../public/cards/codingCat.jpg";
import sleepingCat from "../../../public/cards/sleepingCat.jpg";
import angryCat from "../../../public/cards/angryCat.jpg";
import Image from "next/image";
import CardsSkeleton from "./CardsSkeleton";
const Cards = () => {
const [isLoading, setIsLoading] = useState(true);
// Données simulées
const items = [
{
name: "The Coding Cat",
description: "Hello world",
image: codingCat,
},
{
name: "The Sleeping Cat",
description: "zzzzzzzzzzzzz",
image: sleepingCat,
},
{
name: "The Angry Cat",
description: "Don't mess with me!",
image: angryCat,
},
];
// Simuler un temps de chargement
useEffect(() => {
setTimeout(() => {
setIsLoading(false);
}, 2000);
}, []);
if (isLoading) {
return <CardsSkeleton />;
}
return (
<ul className="grid grid-cols-3 gap-6">
{items.map((item, index) => (
<li key={index} className="h-[25vh] w-[15vw] space-y-2 rounded-md">
<Image
src={item.image}
alt={item.name}
width={720}
height={720}
className="h-full w-full rounded-md object-cover shadow-sm"
/>
<h2 className="text-xl font-semibold">{item.name}</h2>
<p className="text-base text-zinc-500">{item.description}</p>
</li>
))}
</ul>
);
};
export default Cards;Explications du code:
- On utilise useState pour gérer l'état de chargement (isLoading).
- Les données des cartes sont stockées dans un tableau items. Pour les projets réels, ce tableau pourrait venir d’une API.
- Si les données sont encore en chargement, on affiche un composant CardsSkeleton.
Étape 2 : Créer le skeleton loader
Le skeleton loader permet de montrer une version grise et animée des cartes pendant que les vraies données se chargent. Cela donne une impression de réactivité et évite un écran vide.
import React from "react";
const CardsSkeleton = () => {
const items = [1, 2, 3];
return (
<div className="grid grid-cols-3 gap-6">
{items.map((_, index) => (
<div className="h-[25vh] w-[15vw] space-y-2 rounded-md" key={index}>
{/* Image en chargement */}
<div className="h-full w-full animate-pulse rounded-md bg-zinc-300"></div>
{/* Titre en chargement */}
<div className="h-[3vh] w-[9vw] animate-pulse rounded-md bg-zinc-300"></div>
{/* Description en chargement */}
<div className="h-[2vh] w-[12vw] animate-pulse rounded-md bg-zinc-300"></div>
</div>
))}
</div>
);
};
export default CardsSkeleton;Explications du code:
- On utilise la classe animate-pulse de Tailwind CSS pour animer le skeleton.
- Chaque skeleton représente une carte avec des espaces réservés pour l'image, le titre et la description.
- Le tableau items permet de générer plusieurs skeletons facilement.
Conclusion
Ce composant est super pratique pour afficher des listes dynamiques tout en offrant une expérience utilisateur fluide. En utilisant React, Next.js, et Tailwind CSS, tu peux l’intégrer facilement dans tes projets.
👉 Si tu veux découvrir d’autres astuces et composants, reste connecté et explore mes autres tutos sur le site !

Alexis Pennel
Publié le 21 avril 2025
Autres posts qui pourraient vous plaire

Créer une animation de liste UL avec Framer Motion sur React et Next.js

Barre de recherche avec React et Framer Motion

Créer un Header Responsive avec Menu Burger en Framer Motion

Créez des Animations Fluides avec Framer Motion en React
